さて、前回まででわいひらさんの【Cocoonマニュアル】の第2章『初期設定』はクリアしました(ということにさせてください)
今回からは第3章『管理画面設定』の攻略にかかります。
まずは、どんなラインナップかを見ていきましょう。
- 投稿一覧のカラム表示を切り替える
- 投稿・固定ページにメモを残す
- 不要なウィジェットを非表示にする
- 不要なウィジェットエリアを非表示にする
- ブロックエディター(Gutenberg)をより使いやすくする
- ブロックエディターの対応状況
- 旧ビジュアルエディターを利用する方法
- インライン拡張スタイルツールボタンの表示切替
- ショートコードツールボタンが表示切替
老化と学習と戦闘
慣れ親しんだパターンが通用しなくなると、とたんに手を焼いてしまうのは“老化”なのか?
別にそんなことはないというのが私の持論です。
なぜなら、ExcelユーザーがAccessに手を焼いて「使えない」という結論を出すのも同じ理屈だからです。
Access学習を志すExcelユーザーが早々に投げ出すのは経験知が無い(老化がアマイ)から
Accessを学び始めてすぐやめる理由に多いのが、最初にAccessのテーブルを操ろうとすることです。
Excelで見慣れたワークシートとAccessのテーブルのビジュアルは似ています。
<Excelのシート>

しかしAccessのテーブルは「Excelとは“似て非なる”もの」の最高峰レベルです(事務屋さんにとっては)。
<Accessのテーブル>

アプローチ方法を変えないかぎり、たいがいの人はここで脱落します。
これには年齢による影響はなく、若い人でもそう思う人が多い。
Accessユーザーが少ない理由は“老化”じゃありません。
「攻め口を変えれば突破できそうだ」というのは、どちらかといえば経験がモノを言う。
むしろ、トシ喰ってた方が有利だという側面もある。
5番目の項目に惹かれる。しかし飛びつくにあたって自戒する
ブロック形式に苦手意識を持つ私にとって、5番目の項目「ブロックエディター(Gutenberg)をより使いやすくする」は、つい食指を伸ばしたくなる。
たしかにワードプレスver.5以降は「文章を書いていく」というより、「ブロックを編んでいく」」とでもいうかのようで、ワープロソフトに慣れ切っている私には、この仕組みが身に付きづらかった。
それから、ブロック間のインデントが、自分がイメージする体裁よりも大きく、余白部分を含めた自分の文章が扱いづらい感覚も、取っつきづらさを助長している。
しかし、裏を返せばそのファーストステージをクリアさえすれば、ブロック形式の長所を理解して使いこなせるようになるはず。
そう考えると、この『管理画面設定』メニューの第5項目「ブロックエディター(Gutenberg)をより使いやすくする」へ、何も考えずに飛び込んでしまいたくなる。
ただし、このワードプレス関連の記事の主題は『働きながら学ぶ際のリソース配分』
<自戒が必要な理由はこちらの記事に書いています⇩⇩⇩>
手当たり次第にリンクを踏みまくると、自分の現在地が把握できなくなる。
乏しい体力・気力・時間で学習する際に、これは多大なるロスです。
ロス防止の戦術
仕事終わりの学習を志す疲れた社会人には「リソース浪費防止戦略」が要る。
そして、戦略展開するうえで、ロス防止の仕組のひとつに「目的明確化戦術」があります。
飛んだ先のページで「自分が何を得たいか」をはっきりさせておき、その有無によって即時離脱か否かを決めておく。
さらに、一の矢だけでなく、最低でも二の矢まで用意しておく。
得たいものがあった場合、もう一段階掘り下げて、その中でさらに欲しい情報があるかどうか?
無ければやはり即離脱。
そして、有っても即離脱で良いでしょう。
なぜなら、『管理画面設定』メニューの項目は9つしかありません。
戦場をこの範囲に限定して考えている今回の戦いでは、局地戦法に徹します。
マニュアルの傾向を知り、対策を立てる
9つの項目のうち、エディター関連の項目が3つも用意されている。
【Cocoonマニュアル】初期設定を攻略する~肝は「サムネ」にある(と思う)の記事を書くときに確認したことですが、このマニュアルでは相互に内部リンクを張っている項目ページが存在するので、同じ方法が採られている可能性が高い。
それともうひとつ、このマニュアルでは、メニュー項目の名称とリンク先の記事タイトルが違う。
たとえば『初期設定』メニューの4つめ「おすすめの画像設定まとめ」は、リンク先に飛んでみるとわかりますが、記事のタイトルは<Cocoonを利用する際に是非行って欲しい画像設定5つ>です。
さらに、<Cocoonを利用する際に是非行って欲しい画像設定5つ>のページ内に張られたリンク<おすすめのWordPressメディア(サムネイル画像)サイズ設定>というページは『初期設定』メニューの「サムネイルサイズ設定」のリンク先です。
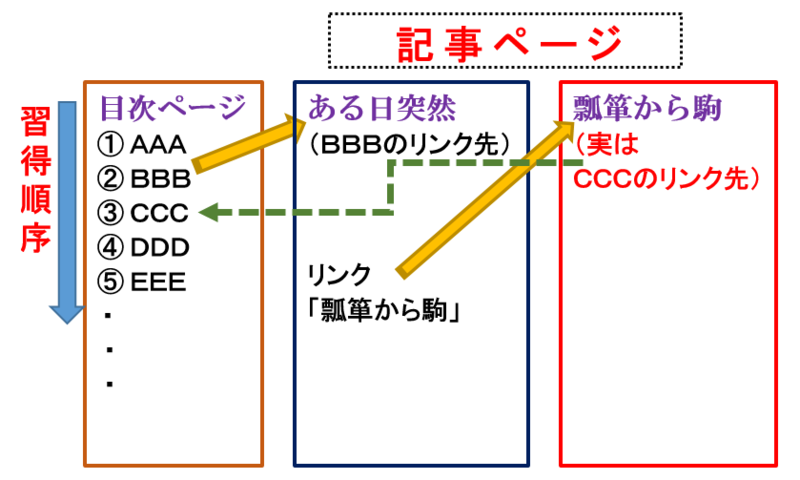
<略図>

状況1:BBBのリンク先に「BBB」という文言が無い
状況2:「瓢箪から駒」のリンク先に「CCC」という文言が無い
記事ページを経由していくとわからなくなりますが、項目を読み進めれば、順番で行き着くことのできるページだったというわけです。
しかし、もしも順番に沿って読み進められるなら、そのほうが計画的に頭に入れやすい。
それに、前に見たページを初見だと勘違いし、しばらく気づかないというロスが、比較的防ぎやすくなります。
いくら惹かれたからといって、むやみにリンクを踏みまくると、隣に進んだのか、深く踏み込んだのかの判別がつかなくなる。
それでは『管理画面設定』の章、さっそく”経験(老化)を活かして”攻略していくとしましょうか。
オレの老化を舐めんなよ! ⇦ Cocoonマニュアルは敵じゃありません







